
Where Does the Design Project Start?
In the beginning of the design project, we plan the frame for the project as well as the wanted outcome with the customer. In the specification phase we go through:
- The purpose or objective of the site
- Target group
- Graphic manual and other material – logo, fonts, images, content
- We can also create the graphic manual as a part of the project

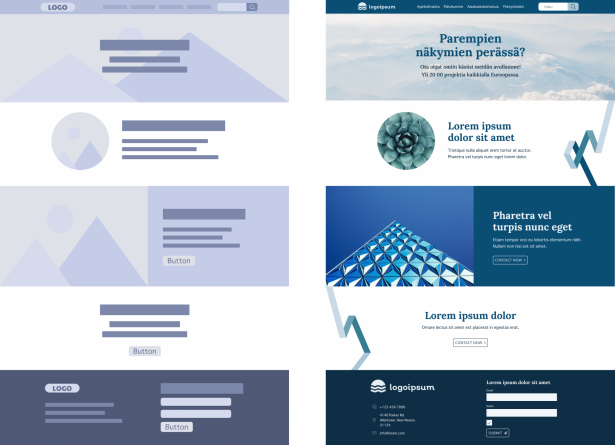
Designing the Wireframe
After the specification phase, a wireframe will be designed, which is a ground plan of what the finished website or newsletter will look like. In this phase, we will create:
- The hierarchy between the content and the elements it requires
- The functionalities of the user interface (UI) and user experience (UX) – for example, how the options menus function, elements and spaceholders
- A Figma file that serves as the base for the visual design

Adding the Visual Layout
We create an "image" that represents the finished website with the visual design of the customer's organization. The image is not yet interactive, but it has all the elements and content in place. The visual design consists of:
- Brand material
- Graphic manual
- Some of the UI and UX design is done in this phase – highlight colors on links and buttons
If the graphic manual is out-of-date or incomplete considering web-format colors and logos, they need to be specified at least for the website. We can provide instructions for the customer in a web file or a PDF file format (for additional charge).
The Finished Website and Its Further Development
Analyze and improve your website performance
Create fast and high-performing sites
Contact us and ask for more information
Contact us
Do you need support services? You can contact support here.


